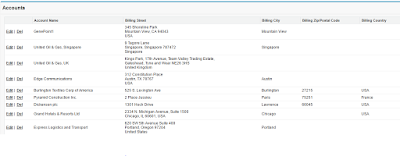
Here visualforce page is displaying list view of accounts record and custom edit and delete functionality.
1. Edit and delete action are two custom link.
2. In edit action , I am passing account id and return url with the visualforce page due to which page will redirect to same page after edit action performed.
3. In delete action , calling apex method and passing account id by using action function and reRender form to load the table data without reload page.
4. Add page message will show when deleting record and that record is not exist in database.
4. Add page message will show when deleting record and that record is not exist in database.
Visualforce Page:
<apex:page controller="AccountListCtr" sidebar="false">
<apex:form id="form" >
<apex:pageBlock title="Accounts">
<apex:pageMessages ></apex:pageMessages>
<apex:pageBlockTable value="{!accs}" var="acc">
<apex:column >
<apex:outputLink title="" value="/{!acc.id}/e?retURL=/apex/{!$CurrentPage.Name}" style="font-weight:bold">Edit</apex:outputLink> |
<a href="javascript:if (window.confirm('Are you sure?')) DeleteAccount('{!acc.Id}');" style="font-weight:bold">Del</a>
</apex:column>
<apex:column value="{!acc.Name}"/>
<apex:column value="{!acc.BillingStreet}"/>
<apex:column value="{!acc.BillingCity}"/>
<apex:column value="{!acc.BillingPostalCode}"/>
<apex:column value="{!acc.BillingCountry}"/>
</apex:pageBlockTable>
</apex:pageBlock>
<apex:actionFunction action="{!DeleteAccount}" name="DeleteAccount" reRender="form" >
<apex:param name="accountid" value=""/>
</apex:actionFunction>
</apex:form>
</apex:page>
Apex Class:
public class AccountListCtr{
public List<Account> accs { get; set; }
//used to get a hold of the account record selected for deletion
public string SelectedAccountId { get; set; }
public AccountListCtr() {
//load account data into our DataTable
LoadData();
}
private void LoadData() {
accs = [Select id, name, BillingStreet, BillingCity, BillingPostalCode, BillingCountry from Account limit 20];
}
public void DeleteAccount()
{
String accId=ApexPages.currentPage().getParameters().get('accountid');
if(String.isNotBlank(accId))
{
List<Account> lstAcc=[Select id from Account where id=:accId];
if(lstAcc!=null && lstAcc.size()>0)
delete lstAcc;
else
{
ApexPages.Message myMsg = new ApexPages.Message(ApexPages.Severity.ERROR,'no record found! Record is already deleted.');
ApexPages.addMessage(myMsg);
}
LoadData();
}
}
}










0 comments:
Post a Comment
If you have any doubts, please let me know.